Dando continuidade ao tutorial sobre Symbianc C++, irei nessa seção explicar o desenvolvimento de um aplicativo em Symbian C++ para smarthphones Serie 60 (S60) usando a arquitetura tradicional através de um exemplo.
Interessados podem acompanhar a última parte deste tutorial , explicando toda a estrutura de um aplicativo Symbian e seus conceitos aqui.
10. Exemplo usando a arquitetura tradicional
Para ilustrar o uso da arquitetura tradicional foi desenvolvido um exemplo simples que escreve "Olá " na tela e quando o usuário apertar o botão "Próximo" , a mensagem é trocada para "Mundo" e o item do menu é trocado para "Voltar".
As mudanças de tela são controladas pelo softbutton da esquerda no celular. Softbuttons são teclas especiais (esquerda,direita e meio) que podem ter funções definidas pelo programador como por exemplo: aceitar, cancelar, sair ou ativar. A figura 1 abaixo ilustra os softbuttons presentes nos aparelhos S60.
Figure 1: Softbuttons presentes em um aparelho S60
Além das classes mostradas no tutorial anterior, existem ainda outros elementos que compõem a aplicação, como o arquivo de recuros, os arquivos de internacionalização, e os arquivos de definição de componentes e especificações de projeto. Esses elementos serão explicados através do próprio código da aplicação desenvolvida.
10.1 Estrutura das pastas de uma aplicação
Antes de detalhar a fundo os elementos da aplicação, é importante antes entender como está estruturada a aplicação. A figura abaixo ilustra a estrutura das pastas da aplicação utilizada nesse exemplo. Lembrar que esse é um padrão utilizado e os nomes das pastas são convenções utilizadas para desenvolvimento e testes nos emuladores S60.
O exemplo contém a seguinte estrutura de pastas:
Figure 2: Estrutura de Pastas do Exemplo HelloWorld
data, o qual contém os arquivos de recurso (.rss) que são usado para interface gráfica e localização (linguagens e internacionalização);help, o qual contém arquivos para criação da documentação e arquivos de ajuda;gfx, a pasta que abriga os arquivos gráficos usados no exemplo;group, a pasta que contém os arquivos de configuração e especificação do projeto (.mmp e bld.inf) utilizados para definir as propriedades dos componentes do projeto de uma forma indenpendente de plataforma e compilador;inc, pasta que contém os arquivos-cabeçalho (.h) do projeto (Neles contêm as declarações de classe e variáveis utilizadas nos arquivos - fonte (.cpp));sis, pasta que abriga os arquivos de instalação e execução necessário (.sis) para instalar o aplicativo no aparelho móvel;
10.2 Arquivo de Recursos
O arquivo de recursos (.rss) é um arquivo texto encontrado na pasta data e é usado para especificar elementos visíveis para o usuário. Outra função é especificar layout de componentes como menus, caixa de diálogos e outros. A sintaxe é similar a de um arquivo C++, mas com algumas particularidades. os comentários são no mesmo formato e as declarações de pré-processamento como #include , #define, #if, #else e #endif são aceitas. O arquivo é dividido em cabeçalho e corpo.
O cabeçalho do arquivo de recurso do exemplo é mostrado na figura 3. Primeiro (linha 1) é o campo NAME que é um identificador de 4 letras que não deve ser igual a outro arquivo de recurso do programa ou do sistema. A área de include (linhas 2 a 7) funciona como em um arquivo C ou C++. O campo RSS_SIGNATURE (linha 8) pode ser deixado em branco pos seu conteúdo é ignorado, mas ele deve existir no arquivo para não causar um erro de compilação. Na linha 10, o recurso define o documento default usado pela aplicação. É obrigatório estar no cabeçalho , mesmo estando vazio.
Na linha 11, definimos o recurso EIK_APP_INFO, que é a estrutura padrão para a definição do itens a serem construídos (como o menu bar) e os botões (Control Button Area CBA) na tela usados na aplicação. A declaração na linha 13 (cba) usa propriedades existentes do arquivo avkon.rsg (R_AVKON_SOFTKEYS_OPTIONS_EXIT) , o que para o arquivo de recursos provê o texto "Options" em cima do botão esquerdo do aparelho e "Exit" do lado direito.
Para definir um menu, tipo o apresentado na figura 4 e quais itens devem aparecer nesse menu, é utilizado o recurso denominado MENU_BAR (linha 1) mostrado na figura 5. Normalmente, um MENU_BAR contém um único MENU_TITLE (linha 3). Ele especifica o título do menu e o nome do recurso que vai definir os itens do menu. No Série 60, o item txt que define o título não é utilizado e pode ser omitido no código. O MENU_PANE (linha 4) contém os itens do menu como mostra a parte de baixo da figura 5.
Nesse menu existem 2 itens. O primeiro, após selecionado, avança e o outro volta à tela que o chamou. O MENU_ITEM tem dois campos, o nome no campo "txt" e o ID do comando (linhas 7 e 8). O comando indica qual evento deve ser retornado pelo framework da aplicação quando uma opção é selecionada e o nome
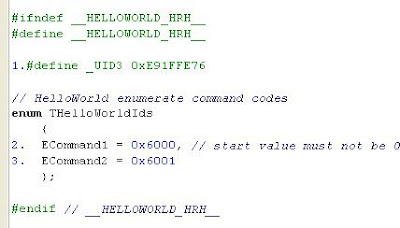
txt provê o nome que será escrito no item do menu.Os comandos são definidos em arquivos separados com a terminação .hrh e estão armazenados na pasta inc do projeto. Para não haver conflitos com os IDs dos comandos do sistema, é recomendável que os IDs definidos pelo usuário comecem com 0x600 como mostrado na figura 6. No arquivo HelloWorld.hrh também definimos o UID3 (linha1) utilizado para diferenciar os aplicativos Symbian dentro do aparelho. (Mais informações ver o primeiro tutorial postado aqui.)
Para exemplo foram definidos 2 comandos e seus respectivos ids: o comando "Próximo" (ECommand1) representado na linha 2 e o comando "Voltar" representado na linha 3.
Dentro do arquivo de recursos (HelloWorld.rss) também se encontra outras declarações de recursos como TBUF que podem ser lidos durante a execução do código através da classe
StringLoader. Esse recurso funciona como atalhos já preparados para uso posterior no código.Há também outro recurso LOCALISABLE_APP_INFO que define as informações sobre a localização da aplicação como o identificador e ícone da aplicação que irá aparecer no menu do Symbian S.O. A figura 7 abaixo ilustra os recurso citados acima.
10.3 Definição de Comandos
Os menus são criados nos arquivos .rss mas as ações são tomadas pelas funções:
- HandleCommandL(), nas classes CAknAppUI ou derivadas de CAknView() e;
- ProcessCommandL(), nas classes derivadas de CAknDialog()
A ação ECommand1 muda o texto mostrado na ela e muda o valor da flag que define quais itens do menu devem aparecer. De forma semelhante, o ECommand2 faz a mesma coisa mas com diferentes valores para as duas ações. A implementação da função MudaTexto é explicada posteriormente nesse tutorial.
Uma observação importante é a referência ao caso em que nenhum dos comandos foram tratados, ou seja, se for chamado um comando não referenciado. Isso causa uma operação anormal do sistema que o leva a gerar o código desse erro pela função Panic a ser tratado pelo usuário. Detalhes sobre Panic e tratamento de erros serão tratados em um próximo tutorial.
Outra funcionalidade dos menus é a possibilidade de esconder e mostrar dinamicamente os itens. A figura 9 mostra como foi feito para esconder o item "voltar", o item "próximo" da tela e como foi usada a variável flag (conforme a figura 8) declarada no arquivo-cabeçalho HelloWorldAppUi.h para controlar isso. O parâmetro aResourceId de entrada deve ser usado para saber qual recurso (no caso o menu) deve ser alterado. A função SetItemDimmed() é responsável por definir a visibilidade dos itens e tem dois parâmetros de entrada. O primeiro é o ID do comando que vai ser selecionado e o segundo é um booleano que deve ser ETrue (lembre-se que os tipos primitivos são diferentes do padrão C++) para esconder o item e EFalse para mostrar o item.
10.4 Constantes no arquivo de recurso
A forma mais recomendada para inserir textos na sua aplicação é utilizar a conhecida técnica de internacionalização. As strings devem ser agrupadas em um arquivo . rls encontrado na pasta data. As strings e constantes definidas são armazenadas nesse arquivo (HelloWorld.rls). Para utilizar essas strings dentro do aplicativo, é necessário criar um recurso denominado TBUF no arquivo de recursos e a sintaxe é mostrada no trecho de código da figura 7. Para chamar dentro do aplicativo esse r_label_text, deve ser usado caixa alta em todo o nome como mostra o trecho do HelloWorldAppUi.cpp do parâmetro de entrada da função MudaTexto() chamada dentro do switch-case demonstrada na figura 8.
O texto do menu pode ser usado diretamente como mostrado na figura 5 e não é necessário criar um recurso TBUF.
Um exemplo de constantes criadas é mostrada na figura 10 abaixo onde definimos o nome identificador do aplicativo (linhas 2 e 3) e texto de botões e menus (linhas 4,5 e 6,7 respectivamente).
10.5 Função para iniciar e mudar o texto
A função para mudar o texto exibido na tela é mostrado na figura 11. Basicamente, ele utilizao ID de um recurso de texto fornecido como parâmetro de entrada (mostrado com mais detalhes no item 10.4 do tutorial), cria um objeto para converter o recurso em uma string (linhas 4 e 5) que pode ser usado pelo objeto iLabel (definido no arquivo-cabeçalho HelloWorldAppView.h), que é responsável por mostrar o texto na tela (linha 6). Depois deve usar a função SizeChanged () (linha 8) para mudar o tamanho que deve ter esse iLabel na tela.
A posição e tamanho do texto na tela é definida por uma constante KLabelPosition e pelo tamanho mínimo necessário para se escrever o texto na tela (linha 1). Essa constante KLabelPosition é definida mais acima no arquivo fonte HelloWorldAppView.cpp conforme mostrado na figura 12.

A figura 12 mostra o construtor ConstructL da AppView e inicialização da tela.
10.6 Gerando o Projeto
Para gerar o projeto, inicialmente é necessário o arquivo de definição de componentes, bld.inf. Este arquivo não tem nenhuma mudança com relação ao descrito para a aplicação em texto. Este arquivo apenas aponta para o arquivo de especificações de projeto (mmp). O código do bld.inf e do mmp podem ser visto nas figuras 13 e 14 respectivamente. É fácil ver que esta aplicação inclui mais arquivos de código fonte e bibliotecas, além de arquivos de recursos.
Com relação ao alvo (target) (linha 1) e ao tipo de alvo (targettype) (linha 2), ambos denotam uma aplicação executável (exe). Isso define que esta aplicação tem uma interface gráfica, definindo assim o número do UID1.
O campo UID (linha 3) tem dois números: o primeiro 0x100039CE, indica que esta é uma aplicação exe com interface gráfica, e o segundo é o UID3 da aplicação, que identifica unicamente esta aplicação Symbian. O valor usado para o UID3, 0xE91FFE76, foi escolhido dentro da gama de números de teste (disponível para desenvolvedores Symbian). Caso esta aplicação fosse uma aplicação comercial, um valor deveria ser pedido para a Symbian.
O outro campo diferente é o camp LANG (linha 4) , este representa a lingua disponível pela aplicação através de 2 dígitos definido no arquivo e32std.h. O padrão adotado é o SC (lingua inglesa padrão internacional).
Por fim, para compilar o código é necessário executar os mesmos passos mostrados no artigo Introdução ao Symbian C++ : Usando o Carbide C++ aqui.
10.7 Conclusão
As figuras 15 e 16 abaixo ilustram o aplicativo descrito nesse tutorial em execução. A figura 15 mostra a tela inicial e a figura 16 a tela final da aplicação.
Pode ser observado que o desenvolvimento de uma aplicação com interface gráfica em Symbian é uma tarefa mais complexa, tendo em vista os detalhes necessários para a implementação. Entretanto, desenvolver em Symbian C++ pode valer a pena, pois como é uma aplicação nativa no ambiente no qual ela irá rodar, pode significar acesso facilitado a diversos recursos do aparelho, tais como câmera, caixas de som, microfones, etc. Ainda tem a velocidade que é muito mais rápida do que outras aplicações.
O objetivo deste artigo foi apresentar os conceitos introdutórios de desenvolvimento de uma aplicação Symbian, permintindo que se tenha conhecimento mínimo sobre o uso da linguagem Symbian C++ para posterior desenvolvimento de aplicativos mais complexos .
O código fonte exemplo dessa aplicação para download encontra-se nesse link.
10.8 Referências
http://wiki.forum.nokia.com/index.php/Criando_um_Hello_Word (Forum Nokia Wiki em Português)
http://www.forum.nokia.com/document/Cpp_Developers_Library/ (C++ Developer Library 1.1)
http://mobideia.blogspot.com (Blog Mobidéia por Marcel Caraciolo)
Revista WebMobile, número 5. Artigo Desenvolvimento C++ para Symbian: Interface Gráfica. Autores: Eduardo Peixoto e Renato Faria.


















2 comentários:
O arquivo
http://groups.google.com/group/symbianpe/web/Exemplo_Marcel.zip
não existe ...
Também não consegui fazer o download deste arquivo.
Outra coisa, tentei reproduzir esta aplicação aqui mas não funcionou.
A classe do objeto iLabel não está definida em lugar algum (eu pelo menos não encontrei).
Abraço
Postar um comentário